星期一, 12月 29, 2008
Quiz 01-05-2009
2. 請撰寫一段DOM小程式。
3. XML 跟 JavaScript 有任何關聯嗎? 如果有關聯請舉例說明。如果沒有,請說明為什麼?
4. AJAX 包含哪些技術?
5. 說明Packet sniffer 的原理
6. 說明 SiteMeter 原理
7. 為什麼要做網站的Stress Test?
8. 解釋Web2.0是甚麼
9. 請寫一段XML
10. 請寫一段XSLT
11. 無障礙網頁技術有哪些?
12. 如何增加網頁的互動性?
星期四, 12月 25, 2008
Lab Web Stress Test
2. Take a look at the user manual.
3. Test a static page.
Try combinations of stress levels and stress multipliers to simulate 10 users and 100 users.
4. Test a dynamic page.
Try combinations of stress levels and stress multipliers to simulate 10 users and 100 users.
5. Compare the response time of both pages and explain why.
Lab Site Traffic Metrics
2. Put a Sitemeter in your own blog.
2. Check the site meter to see the daily traffic chart, the recent visitors by locations.
Lab: Packet Sniffer
2. Capture the packets at your Ethernet interface card.
3. Enter a login required website that you often go to, such as web mail. Don't use the real account or password.
4. Try to catch the packet that contains the password.
第二次小考,1/5/2009
方式: closed book, no computer
歷年考題(僅供參考,題型可能變更)
小考目的主要在測驗學生基本能力,能夠面對問題,獨立去構思答案,不假他人既有成果。因此,不必求完美,只要掌握關鍵概念,就會給予高分。
星期一, 12月 22, 2008
Lab: Drag and Drop
2. Study and play around the "drag-and-drop" example.
3. Use this method to control movie playing as in the previous lab.
4. If you drag and drop the photo to the "play" area, the movie plays.
5. If you drap and drop the photo to the "pause" area, the movie pauses.
Lab: Movie Player
2. Study and play around the "scripting" and "video" examples.
3. Use this script to control movie playing.
4. If you push the "pause" button, the movie pauses.
5. If you push the "resume" button, the movie resumes.
星期一, 12月 15, 2008
Lab DOM
1. Open NVu
2. Based on the code as in http://www.scottandrew.com/weblog/articles/dom_4 ,
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
星期一, 12月 08, 2008
Lab Create Image using DOM
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
DOM, Document Object Model
web personalization 網頁個人化
你會不會覺得有點神奇, 它是如何做到的?
關鍵就在 DOM.
With the DOM scripting methods you can:
- Create new elements on the fly.- Grab all the tags of the document, or grab the text without grabbing the tag text.
- Insert new text, and change or remove text from any element.
- Move whole parts of the document around, or remove parts as fragments and work with them.
- And the best part: all of these new methods should work in any DOM compliant browser. No more browser sniffing. No need to build different versions of the same page for different browsers.
Reference:
Scripting For The 6.0 Browsers, By Scott Andrew LePera
createElement() allows you to create a new tag.
myImg = document.createElement("IMG")
Give definition.In the above example, our newly born tag has no ID, no SRC and no home in the document yet. So let's give it some definition:
myImg.setAttribute("id","imageOne")
myImg.setAttribute("src","jabberwocky.gif")
Append it within the document "tree".
Now all we need to do is append it to the document body. And to do that, we use the DOM node method appendChild():
docBody = document.getElementsByTagName("body").item(0)
docBody.appendChild(myImg)
Lab XML
2. Open the XML file by Word and you will see the document structure.
3. View the formatted HTML file.
星期一, 12月 01, 2008
Lab XML (2)
2. Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 2. A basic style sheet for the soccer results
use the XSLT as in the Listing 2 to transform the XML file as in the Listing 1.
(archive)
3. View the formatted HTML file.
4. Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 3. A style sheet that computes team standings
compute the team standings in a table.
5. View the formatted HTML file.
XML
Take a look at islandwide temperatures of Taiwan.
What happens if you just want Taoyuan's temperature?
If you want to include Taoyuan's temperature in your Theme
Park homepage, is there any solution?
XML examples:
- News Syndication
- http://140.135.8.178/bgbg
/lihung.html
Input 2008 4 7 8 55
the need of XML
- HTML for machine-human interaction
- XML can be formatted to HTML according to formartting rules called XSLT. To see it, do Lab XSLT.
- XML for machine-machine interaction
- Without human involvement, automation of business systems can be accelerated.
- An XSLT style sheet is an XML document.
- The basic processing paradigm is pattern matching.
Operation of an XSLT Processor
參考資料
XSLT(專業ASP.NET XML程式設計 - 使用C#)
星期六, 11月 29, 2008
星期四, 11月 27, 2008
行動科技輔具冬令營 報名
星期二, 11月 25, 2008
星期一, 11月 24, 2008
Quiz 12-1-2008
2. Housingmaps 使用了哪些網頁互動技術,請逐一說明。
3. 除了線上出版以外,Web還有哪些類應用?
4. 簡述Web發展史(1989~2008)。
5. 舉例說明Rich Media,與multimedia 差異在哪裡?
6. 除了線上出版以外,Web還有哪些類應用?
7. 在CGI語法裡,解釋 GET, POST 差異在哪裡?
8. 除了Housingmaps 之外,舉5個例子說明mashup應用。
9. Google Access Keys 有哪些功能? 能對視障者提供何種協助?
10. 寫出一個無障礙圖片的HTML片段。
11. 寫出一個產生網址http://maps.google.com/maps?q=24,121 的HTML片段。
12. 什麼是 CGI? 繪圖說明以CGI為架構的網站系統。
Lab Checking dead links
就可以依據指定深度自動向下檢查, 而且也可以檢查對外連結(外站).
Link Checker 首先要設定檢查深度(Check linked documents recursively, recursion depth=?), 如果沒有設定, 它就只有檢查首頁.
因此如果出現 deadlink, 就是在首頁.
如果你設定檢查深度, 它就會逐一檢查此深度內的每一頁,
在檢查某一頁開始時, 它會先顯示現正在檢查的 URL, 然後
在逐一爬行該頁內每個 link.
報表輸出很漂亮. 請參閱
http://validator.w3.org/checklink
請檢查三個你最常使用的網站, 看看連結的品質如何?
紀錄有錯誤連結 (HTTP Error 404) 的次數.
Lab: Form and Action, Part II
http://maps.google.com/maps?q=24.9586,+121.24114
Use Form CGI that includes action, input, and submit.
Try a few different coordinates.
Lab: Form and Action
How to use Form to invoke a remote service through CGI.
1. Copy the search box of this search page,
inlcuding radio buttons, text input, and submit button.
2. Open your Nvu HTML editor.
3. Open a new empty HTML file.
4. Paste the search box into this new file.
5. Use Nvu to add a Form to this search box. Do not hand code the HTML. Just fill the blank in the Form dialog.
6. In the form dialog, set Action="http://google.com/search" and name of Form as "f" and method as "get"
(See Hint if it does not work.)
7. Save your file on your computer. Run your HTML by Firefox. What do you get?
8. Set method as "post"
9. Run your HTML by Firefox. What do you get?
Static, Dynamic Webpages and Common Gateway
- Dynamic pages, content generated by server-side programs.
- CGI, Common Gateway Interface, for sending requests to server-side programs.
static page
Ex:
http://www.google.com/
dynamic page
Ex:
http://www.cna.com.tw/
URL that sends a request by CGI
Ex:
http://maps.google.com/maps?q=24.9586,+121.2411
星期三, 11月 19, 2008
星期一, 11月 17, 2008
Lab Mashup 3
It is a mashup of Google Map and satellite teacking data.
Use the website to track Formosa III satellite.
More applications of Google Maps
Lab Mashup 2
http://www.housingmaps.com
http://www.urmap.com.tw/asp/kijiji/
http://www.7house.com.tw
List the differences in the user interface design and usability. Make comments
by your use experiences.
比較: 美感,直覺性,流暢,預期反應
example: TMM
Lab Mashup
2. Publish the uploaded ppt.
3. Embed the online ppt to your blog.
The reason to do so is that the readers don't have to have ppt to view your presentation. For example, some users work with Linux or Unix, and others work with MacOS. They will appreciate you for doing so.
Hint: a sample work
星期一, 11月 03, 2008
Lab Making web pages accessible
2. Fix the failures you found.
Lab Access Keys
2. Use GreaseMonkey to detect the access keys defined in http://www.epa.gov.tw
Hint: AccessBar: displays defined accesskeys in a fixed-position bar along the bottom of the window.
3. Are the two results in the above the same?
Lab Firefox Accessibility Extension
Report the summary of all the errors and warnings for each site.
Lab: Making images accessible
at http://bloggercamp.blogspot.com/2007/01/2007.html
You can copy and paste the content to your Nvu.
2. Take a look at the HTML 標籤, HTML 原始碼
3. Save your editings and preview your webpage using Firefox
4. Make the webpage accessible by
adding ALT text to the images.
5. Go to the Firefox Add-ons site for Firefox Accessibility Extension
6. Click the "Install now" button on the add-ons website
7. Check whether you can see the ALT text for the images by selecting the "Show Text Equivalent" function.

星期一, 10月 27, 2008
Homework due 11/03/2008
Web 2.0: hype or happiness?
Mary Zajicek
Pages: 35 - 39
Full text available:
Enabling an accessible web 2.0
Becky Gibson
Pages: 1 - 6
Full text available:
這兩篇文章有版權保護,必須在校內下載。或是透過圖書館線上登入,進行身分認證。
2. 針對前次作業遊記的部分,挑選至少五篇你覺得很用心的文章,針對寫作技巧與文章內涵給予建設性的評語。
Lab: More on HTML
1. Copy and paste the Headings example athttp://www.w3schools.com/html/html_primary.asp
2. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
3. What kind of effects can you see?
Lists
4. Copy and paste the Headings example athttp://www.w3schools.com/html/html_lists.asp
5. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
6. What kind of effects can you see?
Lab: HTML
1. Using Microsoft Notepad, Copy and paste the HTML example atIntroduction to HTML
2. Save the file as myfile.html
3. Open the file using Firefox.
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.
HTML & Accessibility
Accessibility
- What is web accessibility?
- Accessible search engine
- Use accesskeys
Lab: Accessibility by GreaseMonkey
- Google Search Keys Numbers the results in a Google search page and you can type the corresponding number to follow the link. Updated: 2005-04-26. more
Google Access Keys Enables navigation through Google search results.
- AccessBar: displays defined accesskeys in a fixed-position bar along the bottom of the window. Added 2005-04-01 (not a joke). Find how many access keys have been defined atwww.ocac.gov.tw www.epa.gov.tw
- Continued from 3, use google to find 3 more government sites in Taiwan that enable access keys.
http://dia.z6i.org/ (中文)
Lab: Tongwen
星期一, 10月 20, 2008
Homework 10-20-2008
以及Google.com 網站的官方解釋,簡要說明PageRank原理。
2. Essay Writing on Google Docs (>500 Words)
參考新蘇格蘭遊記,撰寫一篇你自己的秋日遊記。Use text, Google Maps, Photos, etc. as you like.
Invite your friends to write comments.
3. 關於你前ㄧ次散文作品,經過一個月之後你得到多少篇回應? 其中多少贊同,多少異議,多少具有實質內容?
Lab: Clean Language
2. Use Google to search webpages that contains some bad words.
3. Try whether the filtering take effects.
Lab: Greasemonkey
Install Greasemonkey 0.8. Check the lower right corner of your Firefox and you should find a monkey at the right. Note that you must run the
- Cookie Monster - Show cookie contents: Shows the contents of the current page cookie. Just mouse over the "Cookie" text on the bottom left. Check what cookies http://www.nytimes.com writes to you. Does our class blog use cookie or not? Does Google use cookie?
- You can turn off Greasemonkey by clicking on the monkey face at the URL bar of Firefox. Click again to activate Greasemonkey.
- Install Web Developer Toolbar to examine cookies.
Browsers
- JavaScript, client side language turning homepage documents into rich user experiences
- Cookie, what it is and how it works
- GreaseMonkey, post-processing the webpages for Firefox
Lab: Web Pageranking
紐約時報 http://www.nytimes.com
CNN http://www.cnn.com/
張老師個人部落格
接著,以PageRank量測你常用的三個網站。
參考資料:
PageRank 介紹
PageRank 的論文
Google 廣告獲利模式
星期一, 10月 06, 2008
Homework 10/06/2008
2. 關於你的散文作品,你得到多少篇回應? 其中多少贊同,多少異議,多少缺乏實質內容(灌水,你好帥之類)? 這些回應對你有幫助嗎?
3. 部落格是一種社會媒體,根據What is social media?ㄧ文,比較社會媒體與其他媒體之不同。
4. 網站提供 RSS 內容餵送(feed) 有何好處?
5. Firefox 與 IE 市佔率如何? Browser market share
6. 比較個人化入口網,與常見商業入口網的差別。例如廣告,內容,應用,服務,個人化程度等等各方面的比較。
Lab: Chrome
星期六, 10月 04, 2008
Lab: Google Docs
2. Start writing.
3. Publish the Word document.
4. What's the URL of your document.
5. Add the Google Docs to your personal portal. At the portal page, you should be able to see the active documents.
6. Save your document as .doc and .pdf, the two common formats for documents.
Hint: This is a sample Word document.
News coverage:
Google “Docs & Spreadsheets” Launches ,Oct 2006
Lab: Personal Portal

http://www.google.com/ig
The Google account is the same as your Blogger account.
2. Rearrange the templates. And perhaps remove blocks that you don't need.
3. Add new stuff. For now add the Google Reader, Google Docs, Google Group, Google Calendar, and GMail. You should be able to see the subscriptions in the Google Reader block of your personal portal.
Lab: RSS Reader

1. Enter Google Reader
2. Try the following
- iapblog.blogspot.com
- http://www.cna.com.tw/
- New York Times
- http://yourblog.blogspot.com/feeds/comments/default
星期四, 10月 02, 2008
星期五, 9月 26, 2008
HTTP & RSS
http is based on request-response model. If you don't send requests, there will be no responses from any servers at all.
Limitations
If you have a lot of blogs and news groups to read frequently, the request-response behaviors will cost you time to examine each content source respectively. Unfortunately, you may check into websites that have no updates since you checked in last time.
RSS 2.0
RSS 2.0 is a syndication standard using XML. With RSS 2.0, you can subscribe to the source feeds in RSS 2.0 format. Many RSS 2.0 readers can keep an unread list for you, so that you always see the latest updates from the information sources you subscribe to.
Further Reading
pp. 183-185 of Textbook.
星期一, 9月 22, 2008
Homework 9-22-2008
2. 一篇部落格是否只能使用一個標籤,如果不是,請舉出反例。 參考標籤(tag,或稱label)的定義,使用標籤有什麼好處? 標籤與分類有何不同?
3. 閱讀 Ten steps to better blogs, 然後寫下你的心得。
5. Watch the video recording of KF Lee's keynote speech on WWW 2008 Beijing on Cloud computing. Feel free to write what you think.
Introduction to Internet
Inventor of the internet technology packet switching, Leonard Kleinrock
" Dr. Leonard Kleinrock created the basic principles of packet switching, the technology underpinning the Internet, while a graduate student at MIT. This was a decade before the birth of the Internet which occurred when his host computer at UCLA became the first node of the Internet in September 1969."
Tim Berners-Lee
"In 1989 he invented the World Wide Web, an internet-based hypermedia initiative for global information sharing while at CERN, the European Particle Physics Laboratory. He wrote the first web client and server in 1990. His specifications of URIs, HTTP and HTML were refined as Web technology spread." He will serve as a keynote speaker at WWW2008.
W3C
Lab 4: Using labels
Professional blogs have labels. In this lab, you will learn how to put labels on your blogs to make them look professional.
1. Check into your blog homepage.
2. Enter "自訂"
3. Follow the steps to create Label Block by drag and drops.
4. Get back to your existing blog posts. Fill the blanks at the field Labels (文章的標籤).
5. Save the changes.
6. Back to the blog and check if the labels come up.
Lab 3: Using Firefox
Outlines of Lab
1. download Firefox 2.0
2. control font size
3. tabbed browsing
4. subscribe to the course blog
5. Using bookmarks to test RSS feed
Help
Hands on
1. Easy control of font size (try ctrl+ & ctrl- as many times as you like)
2. tabbed browsing (try ctrlT)
3. RSS feed, and support of Blog. Use the RSS feed from http://iapblog.blogspot.com/
to subscribe to it. Also subscribe to your own blog.
Note:
If your Firefox didn't work, you should check settings about proxy. It should be set as proxy.cycu.edu.tw at port 3128.
星期一, 9月 15, 2008
Homework 9-15-2008
2. Reading Assignments
Read the sections on hypertext, http, WWW
(page 181~187 of Reference Textbook) and selected reference
Due 9/22/2008 at 18:00
Lab 2: Put CYCU Map on Your Blog
http://maps.google.com/maps?q=24.9586,+121.24114
2. Check into CommunityWalk
which offers step-by-step tools to create personal maps.
Use the "create a map" function to start your own map.
3. Enter the CYCU coordinates to produce a code snippet that you can put into your blog. The code is under Share/Export tab.
4. Copy and paste the code snippet into your blog just like you are writing your own blog post. Publish it.
5. 同一張地圖上,新增 中原大學郵局 電學大樓 兩個地標
星期五, 9月 12, 2008
Let's start blogging
2. 張貼你的部落格的第一篇文章。一小段歡迎詞,或是簡短自我介紹,或是你最喜歡的事物與最不喜歡的事物,都可以。
3. 建立一個連結到課程網站 http://iapblog.blogspot.com/
建議你使用右上角"自訂"功能,新增一個區塊。一個區塊內可以置放多個連結。
4. 日後請將你的隨堂練習與作業寫在你的 blog, 然後到
Homework 或 Lab 的Comment 登錄作業blog網址就可以了.
請勿將整個作業直接寫在老師部落格的Comment處。
5. 尊重智慧財產權,引用他人文章須註明出處。並且應該合乎學術常規,以合理的方式引用。
注意事項
a. blog需正確設定時區顯示時間 。
b. 請測試他人可否留言(comment)。以方便留下回應意見。
How to insert a link at the following comment, please use the following HTML code.
星期五, 6月 20, 2008
Lab Web Stress Test
2. Take a look at the user manual.
3. Test a static page.
Try combinations of stress levels and stress multipliers to simulate 10 users and 100 users.
4. Test a dynamic page.
Try combinations of stress levels and stress multipliers to simulate 10 users and 100 users.
5. Compare the response time of both pages and explain why.
Lab Site Traffic Metrics
2. Put a Sitemeter in your own blog.
2. Check the site meter to see the daily traffic chart, the recent visitors by locations.
Lab Testing User Interface
http://www.housingmaps.com
http://www.urmap.com.tw/asp/kijiji/
http://www.7house.com.tw
List the differences in the user interface design and usability. Make comments
by your use experiences.
美感,直覺性,流暢,預期反應
example: TMM
星期一, 6月 16, 2008
中原大學電子系輔具科技夏令營 2008
邀請熱情的妳/你參加中原大學電子系輔具科技夏令營 2008,結合先端科技為弱勢服務,就從這裡開始。
報名:請在意見區寫上姓名即可。
星期日, 6月 08, 2008
Lab Google Mars (AJAX)
for all or retrieved on demand?
2. HTML alone cannot perform the functions of Google Mars. So find out which code in the HTML
source does the map things.
Hints: You may use Nvu to determine what HTML tags are for what.
Lab Simple Use of Web Service
Test Drive a web service
1. Take a look at the schema of Zip Code Web Service.
2. Use the lincense key eUhOTOJs9D2mcHU6SiL0CyMQvpJ3I3PqR2/fpRq4BOApWxzSzw7wD2FQ2mOmHEk+pq6iRBomQ4wuQl5EGOgfCitYgkQ3N4vl
to use this web service or subsbcribe to it at Zip codes lookup To apply for the license key by yourselves, be sure to have an email box to receive it.
2. Click GetPlacesInside and play with this operation
3. Enter 61801 as zip code and see what you get in the result.
4. Try again 92345 as zip code
Question: Why do you need a license key to use the service?
Web Services
What is SOAP?
SOAP is the Simple Object Access Protocol. It is used for information exchange and RPC, usually (but not necessarily) over HTTP. More information can be found at:
Developmentor SOAP FAQ: http://www.soaprpc.com/faqs/SoapFAQ.html
W3C specifications: http://www.w3.org/TR/SOAP/
What is WSDL?
WSDL is the Web Service Description Language. It provides a formal description of a web service, much like CORBA's IDL. The WSDL file is all you need to know how to call the web service; toolkits can generate proxy code from a WSDL file directly. The official WSDL definition is at http://www.w3.org/TR/wsdl.
星期六, 6月 07, 2008
星期五, 6月 06, 2008
Lab Packet Sniffer
2. Capture the packets at your Ethernet interface card.
3. Enter a login required website that you often go to, such as web mail. Don't use the real account or password.
4. Try to catch the packet that contains the password.
星期三, 6月 04, 2008
Lab SSL
for using SSL encrypted Internet communications.
2. Note the lock at the lower right corner is secured when SSL is enabled.
3. Click the lock icon and a message window should pop up.
4. What kind of encryption is used in this SSL? How many bits are there in the encryption key?
5. Who issued the certificate you are seeing? (Who is the certificate authority, CA, for this website?)
6. Until when is the certificate valid?
7. What kind(s) of hash is/are used in the CA's digital signature?
8. How many bits are there in the hash(es)?
6-6-2008 Network Security
(Chapter 3 of Textbook)
Secrect Key
*a key for encryption is also for decryption
*fast encryption and decryption
*problem with key distribution
*problem with keeping many keys
Public Key
*private key and public key
*public usually posted on an open directory
*private key must be kept in absolute private to oneself
*good for encryption and signature
Hash function
*fixed length of 128 or 256 bits
*fingerprint
do Lab Hash
Digital Signature
* privated key encrypted fingerprint of a plain text
*transmitted along with the plain text for verification
Man-in-the-middle attack
Digital Certificate
* Public Key signed with Certificate Authority
SSL (Secure Socket Layer)
* Using Digital Certificate, Digital Signature, Public Key Encryption, Hash (Message Digest)
* Instead of encrypting the sender's original text, only the session key generated by the sender is encrypted by the receiver's public key.
* The session key is valid throughout a session and not any longer.
* SSL is proposed by Netscape, Inc.
* https is actually http enhanced by SSL. https uses port 443 while http uses port 80.
範圍: 課本Chap. 3
星期五, 5月 30, 2008
Lab Hash
2. Open the file readme.txt of this software
3. Calculate the cash.
4. Open another copy of HashCalc
5. Open the file readme.txt and delete the first space fo the file.
6. Calculate the hash of the modified file.
7. Compare the hashes of two files.
Lab Checking dead links
就可以依據指定深度自動向下檢查, 而且也可以檢查對外連結(外站).
Link Checker 首先要設定檢查深度(Check linked documents recursively, recursion depth=?), 如果沒有設定, 它就只有檢查首頁.
因此如果出現 deadlink, 就是在首頁.
如果你設定檢查深度, 它就會逐一檢查此深度內的每一頁,
在檢查某一頁開始時, 它會先顯示現正在檢查的 URL, 然後
在逐一爬行該頁內每個 link.
報表輸出很漂亮. 請參閱
http://validator.w3.org/checklink
請檢查三個你最常使用的網站, 看看連結的品質如何?
紀錄有錯誤連結 (HTTP Error 404) 的次數.
Quiz
2. 什麼是DOM?請撰寫一段小程式說明之。
3. XML 跟 JavaScript 有任何關聯嗎? 如果有關聯請舉例說明。如果沒有,請說明為什麼?
4. AJAX 強調哪些特性? 其優缺點有哪些?
5. 何謂 Social Software? 跟Web 2.0 關係為何?
6. 做完 blog 的內容分析之後,你可以得到什麼推論,為什麼?
7. 請比較微軟的Office 與Google 線上文件所使用技術與功能特點。
8. 舉例說明 XML 如何在網站中使用。
9. 部落格使用哪些技術,請簡要說明。
10. 無障礙網頁技術有哪些?
11. 如何增加網頁的互動性? 以一小段程式說明之。
12. 什麼是 CGI? 繪圖說明以CGI為架構的網站系統。
Lab XHTML Validation
2. You may want to select the direct input option.
3. How many errors and warnings are there?
4. Fix the problem and recheck it until it is strictly XHTML 1.0 compliant.
ref: Introduction to XHTML
星期五, 5月 23, 2008
給畢業生的贈言
做太多的時候,何不停下來想想。想太多的時候,何不開始去做。
隨時去問,我在做什麼,我懂我在做什麼嗎? 或許你就會真正發現什麼
保持察覺週遭與同時也關照內心,練習專注,有時候原來看不清楚的東西,會豁然清晰。有時候做不到的事情,會頓時做到。
經過苦,才會嘗到甜。
專注在過程,盡情去做,做好每ㄧ個你該做好的,苦反而不苦,汗水讓你快樂。如果只專注在結果,原本可以是甜的歷程,卻反而讓你覺得其苦無比。
只有在歷經過程中才有可能令人享受,ㄧ但你覺得完成,其實已經結束了。
思維的盲點
使用印表機,白紙廢紙任意丟棄,用完白紙不去補充,反正我印完了,茶葉倒在水槽,飲料包放在公用實驗桌上,看似一些小事,其實 都是一個學生真實自私小我的表現,我相信如果未來這些人的老闆看到這個景象,這些學生是很難找到工作的,很多人相信自己可以透過較好的包裝予人不同的形 象,但是不要小看那些社會上有歷練的人,是誰有大智慧? 是誰耍小聰明?
經驗告訴我,能為別人著想的,思維出現盲點的機會較少,反之,只想到自己的研究的人,攤開研究計畫ㄧ看,簡直問題百出。上天有道,天公疼憨人,大概也適用於此吧!
時間的巨輪
為什麼要讀研究所
唸研究所沒有什麼不好,但是你為什麼要念? 想過了嗎? 衷心祝福你們。
星期四, 5月 22, 2008
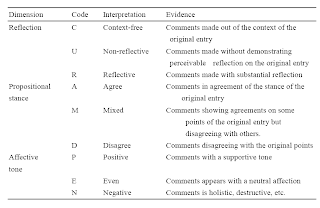
Lab Content Analysis

According to the scheme above, the content of comments was characterized by the three independent dimensions. The intention of the analysis was to reveal any emergent correlations among three attributes of comments collected in the dataset.
The affective dimension was generally quite straightforward and lent itself to comparatively easy classification. To probe the range between agreement and disagreement requires more careful judgment and usually involves more reading between the lines. The boundary between reflection and non-reflection was somewhat blurred for some occurrences of comments. Some comments showed no reflection as all; some comments demonstrated sufficient reflection while others appeared to possess marginal reflection.
Perform content analysis on the dataset of comments on the essay blogs.
星期日, 5月 18, 2008
企業界開始使用部落格作為用人程序
星期五, 5月 16, 2008
隨堂測驗 5/30/2008
期末報告題目
投影片請以Google Docs 或 Slideshare 呈現,使用 Powerpoint 容易傳遞病毒,沒有安裝 Powerpoint 的人(Linux Users)無法開啟。
Due: 6/22/2008 at 18:00
Lab 28: Drag-and-Drop by AJAX
2. Study and play around the "drag-and-drop" example.
3. Use this method to control movie playing as in the previous lab.
4. If you drag and drop the photo to the "play" area, the movie plays.
5. If you drap and drop the photo to the "pause" area, the movie pauses.
Lab 27: Movie Player by AJAX
2. Study and play around the "scripting" and "video" examples.
3. Use this script to control movie playing.
4. If you push the "pause" button, the movie pauses.
5. If you push the "resume" button, the movie resumes.
星期四, 5月 15, 2008
星期五, 5月 02, 2008
Homework 5-2-2008
1. Open NVu
2. Based on the code as in http://www.scottandrew.com/weblog/articles/dom_4 ,
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
[Reading] AJAX
A New Approach to Web Applications Jesse Garrett
AJAX 簡介 Brett McLaughlin
閱讀以上兩篇文章,整理成500字以上摘要。
No class on May 9
Conference dates: May 7~9, 2008
Lab 26 Create Img using DOM
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Use window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
Hint: The javascript code should be enclosed by script tags.
Reference: DOM (Document Object Model)
Reference:
Scripting For The 6.0 Browsers, By Scott Andrew LePera
Lab New stuff with Microsoft
In the Harry Shum's keynote speech at WWW 2008 and one of the industrial tracks by Tao, Microsoft feature the following two search services, one called virtual earth and the other photosynth. They look like fun. Definitely, we should try them out.
- http://maps.live.com (does not only provide satellite image which is low resolution but also aerial views taken by airplanes flight-by)
- http://www.labs.live.com/photosynth/ (it's an amazing way to view the photos people took and published on the net)
星期五, 4月 18, 2008
Lab 25: XML and XSLT, Part III
and use Xray to generate an HTML that contains the titles of items in the RSS.
2. Open the XML file by Word and you will see the document structure.
3. View the formatted HTML file.
Due May 2, 2008
參考資料
XSLT(專業ASP.NET XML程式設計 - 使用C#)
lab 24: XSLT Part II
2. Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 2. A basic style sheet for the soccer results
use the XSLT as in the Listing 2 to transform the XML file as in the Listing 1.
(archive)
3. View the formatted HTML file.
4. Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 3. A style sheet that computes team standings
compute the team standings in a table.
5. View the formatted HTML file.
lab 23: Lab XML & XSLT
Introduction to XML
Take a look at islandwide temperatures of Taiwan.
What happens if you just want Taoyuan's temperature?
If you want to include Taoyuan's temperature in your Theme
Park homepage, is there any solution?
XML examples:
- News Syndication
- http://140.135.8.178/bgbg
/lihung.html
Input 2008 4 7 8 55
the need of XML
- HTML for machine-human interaction
- XML can be formatted to HTML according to formartting rules called XSLT. To see it, do Lab XSLT.
- XML for machine-machine interaction
- Without human involvement, automation of business systems can be accelerated.
- An XSLT style sheet is an XML document.
- The basic processing paradigm is pattern matching.
Operation of an XSLT Processor
參考資料
XSLT(專業ASP.NET XML程式設計 - 使用C#)
星期一, 4月 14, 2008
Solution to Bonus problem
Try the following input
2008 4 7 8 55
星期五, 4月 11, 2008
Homework 4-11-2008
2. If you want to upload an mp3 file, should you use the GET or POST method? Why?
3. Reading Assignments:XML (Page 187-188 on the Textbook)
Bonus problem
Input 2008 4 7 8 55
The program only works in IE but not in Firefox. What's the problem? How to fix it?
Lab 22: Form and Action, Part II
http://maps.google.com/maps?q=24.9586,+121.24114
Use Form CGI that includes action, input, and submit.
Try a few different coordinates.
星期四, 4月 03, 2008
Lab 21: Form and Action
How to use Form to invoke a remote service through CGI.
1. Copy the search box of this search page,
inlcuding radio buttons, text input, and submit button.
2. Open your Nvu HTML editor.
3. Open a new empty HTML file.
4. Paste the search box into this new file.
5. Use Nvu to add a Form to this search box. Do not hand code the HTML. Just fill the blank in the Form dialog.
6. In the form dialog, set Action="http://google.com/search" and name of Form as "f" and method as "get"
(See Hint if it does not work.)
7. Run your HTML by Firefox. What do you get?
8. Set method as "post"
9. Run your HTML by Firefox. What do you get?
星期五, 3月 28, 2008
Static, Dynamic Webpages and Common Gateway Interface
(pages 41~46, 188~193 of Textbook)
static page
Ex:
http://www.google.com/
dynamic page
Ex:
http://www.cna.com.tw/
URL that sends a request by CGI
Ex:
http://maps.google.com/maps?q=24.9586,+121.2411
Homework 3-28-2008
,
- 為什麼不要開出新視窗?
- 為什麼要使用貼切的網頁標頭? 而不是留白?
- 定義快速鍵有什麼好處?
2. According to Section 2.1 of Textbook, some websites are powered by databases in the back end and some are not. What are the purposes of using databases?
3. Problem 1 & Problem 3 of Textbook on Page 55.
4. Reading Assignments:XML (Page 187-188 on the Textbook)
Lab 20: accessibility checker
- http://bloggercamp.blogspot.com/2007/01/2007.html
- the page you fix with ALT tags
ps:
- A-Checker (version 0.8.6)
- ATRC University Of Toronto, 1 January 2006
Description: Online accessibility checker that tests web pages for conformance to various accessibility guidelines.
Language: English, Italian
Guidelines: WCAG 1.0, Section 508, Stanca Act, BITV
Assistance: Generating Reports, Step-by-step evaluations
Automatic checking: Single pages, Restricted pages
Formats: HTML, XHTML
Online service: Online checker
Reports: HTML
License: Free Software, Open Source
Lab 19: Installing Mozilla/Firefox Accessibility Extension
- Mozilla/Firefox Accessibility Extension (version 0.99.1.1851)
- University of Illinois at Urbana/Champaign, 25 November 2005
Description: The Mozilla/Firefox Accessibility Extension adds features to Mozilla or Firefox to make it easier for people with disabilities to view and navigate web content based on the structural markup used to create the web page. The Mozilla/Firefox accessibility extension can be used directly by everyone to navigate the structure of a HTML web resource. It can be used by authors to check their structural markup to make sure it matches the actual content structure of the resource.
Language: English, Spanish
Guidelines: WCAG 1.0, Section 508
Assistance: In-page feedback, Page transformation
Formats: HTML, XHTML
Browser: Mozilla/Firefox
License: Free Software, Open Source
Lab 18: Webpage Accessibility
at http://bloggercamp.blogspot.com/2007/01/2007.html
1. You can copy and paste the content to your Nvu.
2. Take a look at the HTML 標籤, HTML 原始碼
3. Save your editings and preview your webpage using Firefox
4. Make the webpage accessible by
adding ALT text to the images.
Lab 17: More on HTML
1. Copy and paste the Headings example at http://www.w3schools.com/html/html_primary.asp
2. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
3. What kind of effects can you see?
Lists
4. Copy and paste the Headings example at http://www.w3schools.com/html/html_lists.asp
5. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
6. What kind of effects can you see?
Lab 16: HTML
1. Using Microsoft Notepad, Copy and paste the HTML example at Introduction to HTML
2. Save the file as myfile.html
3. Open the file using Firefox.
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.
Talk Outline: HTML & Accessibility
Accessibility
- What is web accessibility?
- Accessible search engine
- Use accesskeys
星期五, 3月 21, 2008
Papers: Web 2.0 and Accessibility
Mary Zajicek
Pages: 35 - 39
Full text available:
Enabling an accessible web 2.0
Becky Gibson
Pages: 1 - 6
Full text available:
Lab 15: Accessibility by GreaseMonkey
- Google Search Keys Numbers the results in a Google search page and you can type the corresponding number to follow the link. Updated: 2005-04-26. more
-
Google Access Keys Enables navigation through Google search results.
- AccessBar: displays defined accesskeys in a fixed-position bar along the bottom of the window. Added 2005-04-01 (not a joke). Find how many access keys have been defined at www.ocac.gov.tw www.epa.gov.tw
- Continued from 3, use google to find 3 more government sites in Taiwan that enable access keys.
http://dia.z6i.org/ (中文)
Homework 3-21-2008
1. Do Lab 15.
2. Check into the government-sponsored web accessibility website.
presentation materials. What is web accessibility?
Lab 14: Tongwen
Lab 13: Clean Language
2. Use Google to search webpages that contains some bad words.
3. Try whether the filtering take effects.
Lab 12: Greasemonkey
Install Greasemonkey 0.7. Check the lower right corner of your Firefox and you should find a monkey at the right. Note that you must run the
- Cookie Monster - Show cookie contents: Shows the contents of the current page cookie. Just mouse over the "Cookie" text on the bottom left. Check what cookies http://www.nytimes.com writes to you. Does our class blog use cookie or not? Does Google use cookie?
- You can turn off Greasemonkey by clicking on the monkey face at the URL bar of Firefox. Click again to activate Greasemonkey.
- Install Web Developer Toolbar to examine cookies.
Talk outline: Browsers
- Business values
- architecture
- JavaScript, client side language turning homepage documents into rich user experiences
- Cookie, what it is and how it works
- GreaseMonkey, post-processing the webpages for Firefox
星期六, 3月 15, 2008
Homework 3-14-2008
以及Google.com 網站的官方解釋,簡要說明PageRank原理。
2. Essay Writing on Google Docs
參考鳳凰城動物園遊記,撰寫一篇你自己的春日遊記。如果是多人出遊,請嘗試合寫的方式。(Teamwork editing)
3. 閱讀課本電子商務系統第一章,並做成三頁摘要。
ps. 這次我們要使用Google Docs來書寫,請參考Google Docs。
星期五, 3月 14, 2008
Lab 11: Web Pageranking
在Firefox上安裝 PageRank , 然後使用 PageRank 量測以下網站的 PageRank (0~10分)
紐約時報 http://www.nytimes.com
CNN http://www.cnn.com/
接著,以PageRank量測你常用的三個網站。
參考資料:
PageRank 介紹
PageRank 的論文
Google 廣告獲利模式
Lab 10 Keep track of blogs
Scobleizer http://scobleizer.wordpress.com/
Techcrunch http://www.techcrunch.com/
Engadget http://www.engadget.com/
Reflection http://www.chieftain.idv.tw
Java http://javaatcycu.blogspot.com
yours
Lab 9 Online teamwork editing
2. Start writing.
3. Publish the Word document.
4. What's the URL of your document.
5. Add the Google Docs to your personal portal. At the portal page, you should be able to see the active documents.
6. Save your document as .doc and .pdf, the two common formats for documents.
Hint: This is a sample Word document.
News coverage:
Google “Docs & Spreadsheets” Launches ,Oct 2006
星期五, 3月 07, 2008
Homework 3-7-2008
2. 關於你的散文作品,你得到多少篇回應? 其中多少贊同,多少異議,多少缺乏實質內容(灌水,你好帥之類)? 這些回應對你有幫助嗎?
3. 部落格是一種社會媒體,根據What is social media?ㄧ文,比較社會媒體與其他媒體之不同。
4. 網站提供 RSS 內容餵送(feed) 有何好處?
Lab 8: Personal Portal
http://www.google.com/ig
The Google account is the same as your Blogger account.
2. Rearrange the templates. And perhaps remove blocks that you don't need.
3. Add new stuff. For now add the Google Reader, Google Docs, Google Group, Google Calendar, and GMail. You should be able to see the subscriptions in the Google Reader block of your personal portal.
Lab 7: RSS
1. Enter Google Reader
2. Try the following
- iapblog.blogspot.com
- New York Times
- http://yourblog.blogspot.com/feeds/comments/default
(Hint: Examine Yam's RSS feed. Use IE to view original XML.)
星期四, 3月 06, 2008
HTTP & RSS
http is based on request-response model. If you don't send requests, there will be no responses from any servers at all.
Limitations
If you have a lot of blogs and news groups to read frequently, the request-response behaviors will cost you time to examine each content source respectively. Unfortunately, you may check into websites that have no updates since you checked in last time.
RSS 2.0
RSS 2.0 is a syndication standard using XML. With RSS 2.0, you can subscribe to the source feeds in RSS 2.0 format. Many RSS 2.0 readers can keep an unread list for you, so that you always see the latest updates from the information sources you subscribe to.
Further Reading
pp. 183-185 of Textbook.
星期五, 2月 29, 2008
Homework 2-29-2008
2. 一篇部落格是否只能使用一個標籤,如果不是,請舉出反例。 參考標籤(tag,或稱label)的定義,使用標籤有什麼好處? 標籤與分類有何不同?
3. 閱讀 Ten steps to better blogs,(You must download the pdf of the full text.) 然後寫下你的心得。(此文章必須在校內授權範圍內下載,在校外必須先設定proxy並且先登入圖書館)
4. Read Pages 184~188 of Textbook. Answer the problems 7, 8, and 9 on Page 195.
Due 3/7/2008 at 13:00. Please write your homework on your own blog.
Be sure to list the references that have been used to complete the homework.
Lab 5: Adding Labels for Blogs
Professional blogs have labels. In this lab, you will learn how to put labels on your blogs to make them look professional.
1. Check into your blog homepage.
2. Enter "自訂"
3. Follow the steps to create Label Block by drag and drops.
4. Get back to your existing blog posts. Fill the blanks at the field Labels (文章的標籤).
5. Save the changes.
6. Back to the blog and check if the labels come up.
Lab 4: Adding Links on Your Blog
2. Enter "自訂"
3. Select "連結清單"
4. Write down "http://iapblog.blogspot.com/" and the title as "網際網路應用系統設計"
5. Write down "http://minstral.blogspot.com/" and the title as "Prof Chang's Blog"
6. Add your own favorite links.
Introduction to Internet
Inventor of the internet technology packet switching, Leonard Kleinrock
" Dr. Leonard Kleinrock created the basic principles of packet switching, the technology underpinning the Internet, while a graduate student at MIT. This was a decade before the birth of the Internet which occurred when his host computer at UCLA became the first node of the Internet in September 1969."
Tim Berners-Lee
"In 1989 he invented the World Wide Web, an internet-based hypermedia initiative for global information sharing while at CERN, the European Particle Physics Laboratory. He wrote the first web client and server in 1990. His specifications of URIs, HTTP and HTML were refined as Web technology spread." He will serve as a keynote speaker at WWW2008.
W3C
Lab 3: Using Firefox
Outlines of Lab
1. download Firefox 2.0
2. control font size
3. tabbed browsing
4. subscribe to the course blog
5. Using bookmarks to test RSS feed
Help
Hands on
1. Easy control of font size (try ctrl+ & ctrl- as many times as you like)
2. tabbed browsing (try ctrlT)
3. RSS feed, and support of Blog. Use the RSS feed from http://iapblog.blogspot.com/
to subscribe to it. Also subscribe to your own blog.
Note:
If your Firefox didn't work, you should check settings about proxy. It should be set as proxy.cycu.edu.tw at port 3128.
星期二, 2月 26, 2008
星期五, 2月 22, 2008
Homework 2-22-2008
推薦:
2. Based on CommunityWalk, compile a campus directory that tells the locations of major buildings at CYCU. Place the directory on your own blog by posting the code snippet CommunityWalk
generates.
3. Reading Assignments
Read the sections on hypertext, http, WWW
(page 181~187 of Textbook)
Due 2/29/2008 at 13:00
Lab 2: Put CYCU Map on Your Blog
http://maps.google.com/maps?q=24.9586,+121.24114
2. Check into CommunityWalk
which offers step-by-step tools to create personal maps.
Use the "create a map" function to start your own map.
3. Enter the CYCU coordinates to produce a code snippet that you can put into your blog. The code is under Share/Export tab.
4. Copy and paste the code snippet into your blog just like you are writing your own blog post. Publish it.
Lab 1 Start Blogging
2. 張貼你的部落格的第一篇文章。一小段歡迎詞,或是簡短自我介紹,或是你最喜歡的事物與最不喜歡的事物,都可以。
3. 日後請將你的隨堂練習與作業寫在你的 blog, 然後到
Homework 或 Lab 的Comment 登錄作業blog網址就可以了.
請勿將整個作業直接寫在老師部落格的Comment處。
4. 尊重智慧財產權,引用他人文章須註明出處。並且應該合乎學術常規,以合理的方式引用。
注意事項
a. blog需正確設定時區顯示時間 。
b. 請測試他人可否留言(comment)。以方便留下回應意見。
How to insert a link at the following comment, please use the following HTML code.
星期四, 2月 21, 2008
XHTML validation project
2. You may want to select the direct input option.
3. How many errors and warnings are there?
4. Fix the problem and recheck it until it is strictly XHTML 1.0 compliant.
課程進度
Tools
- Lab 30 Checking dead links
- Lab 29 Web Stress Test
- Lab 28 Packet Sniffer
- Lab 27 Web Analytics
- Quiz
- Lab 26 Google Presentation
--------------------------------------------------------
AJAX
- Lab 25 Draggables
- 1/7/2008 隨堂測驗
- 期末報告題目
- Lab 24 Drag-and-Drop by AJAX
- Lab 23 Movie Player by AJAX
- Homework 9
- AJAX
- Lab 22 DOM and JavaScript
- Lab 21 Create Img using DOM
--------------------------------------------------------
XML
XML 機器與機器彼此溝通的技術
--------------------------------------------------------
HTML
- Homework 7
- Static, Dynamic Webpages and Common Gateway Interf...
- Lab 17: Form and Action, Part II
- Lab 16: Form and Action
--------------------------------------------------------
Accessibility
Accessibility 邁向無障礙網路
--------------------------------------------------------
Browser extension
- 11-12-2007 Talk Outline
- 10-29-2007 Talk Outline
- Homework 5
- Lab 13: Clean Language
- Lab 12: Greasemonkey
- Lab 10 Technorati
--------------------------------------------------------
Google Services
Google Services 線上服務
--------------------------------------------------------
Blog
- Lab 7 Using Google Chrome
- Lab 6 Using Firefox
- http and RSS
- Homework 2
- Lab 5 Using Labels
- Lab 4 發表評論
- Web Business Models
- 數位分身 & 社會軟體
- Introduction to Internet
- Homework 1
- Lab 3: Put CYCU Map on Your Blog
- Lab 2: 讓你的部落格產生最新回應
- Lab 1: 書寫部落格
- 手機人機介面新發展 (demo)
- 回顧網站歷史
--------------------------------------------------------
星期三, 1月 16, 2008
星期二, 1月 15, 2008
星期二, 1月 08, 2008
小考成績
9345126
9426361
9428215
9444162
9522333
9528237
50~65
9326109
9326266
9326320
9426352
9428246
9526240
25~45
9326161
9326269
9326348
9426125
9426349
9428234
9526112
9526134
9526201
9526243
0~20
9326203
9326222
9326324
9326342
9326357
9526114
9526117
9526129
9526138
9526141
9526147
9526202
9526239
9526324
9526351
absence
9526304
